BRIEF + CONTEXT
SUGi is an environmental organization dedicated to planting pockets of biodiverse forests in urban settings worldwide. As a designer at SUGi, my primary role was to create engaging content for social media platforms, which is then adapted for the website and newsletter. The main focus of SUGi's social media presence is to bring awareness to their projects and to topics strongly related to their ethos such as Why cities need to be more biodiverse? and The SUGi Tree Guide or more abstract notions such as Plant Consciousness and Rewilding Young Minds. This allowed me to work on a variety of topics that challenge different sides of my skills and helped me develop so many others.
To make sense of the variety of content I worked on, I grouped it into 2 key categories:
I. Carousel Posts
II. Video Content
I. Carousel Posts
Project scope: typography, layout, photo editing, video editing, photojournalism.
One of SUGi's aims is to educate people on various topics surrounding forests and nature, while promoting the amazing work that they do around the world. A bulk of their content is dedicated towards this. The main challenge was capturing audience attention while presenting in-depth scientific concepts in an engaging, digestible format.
Featured Projects:
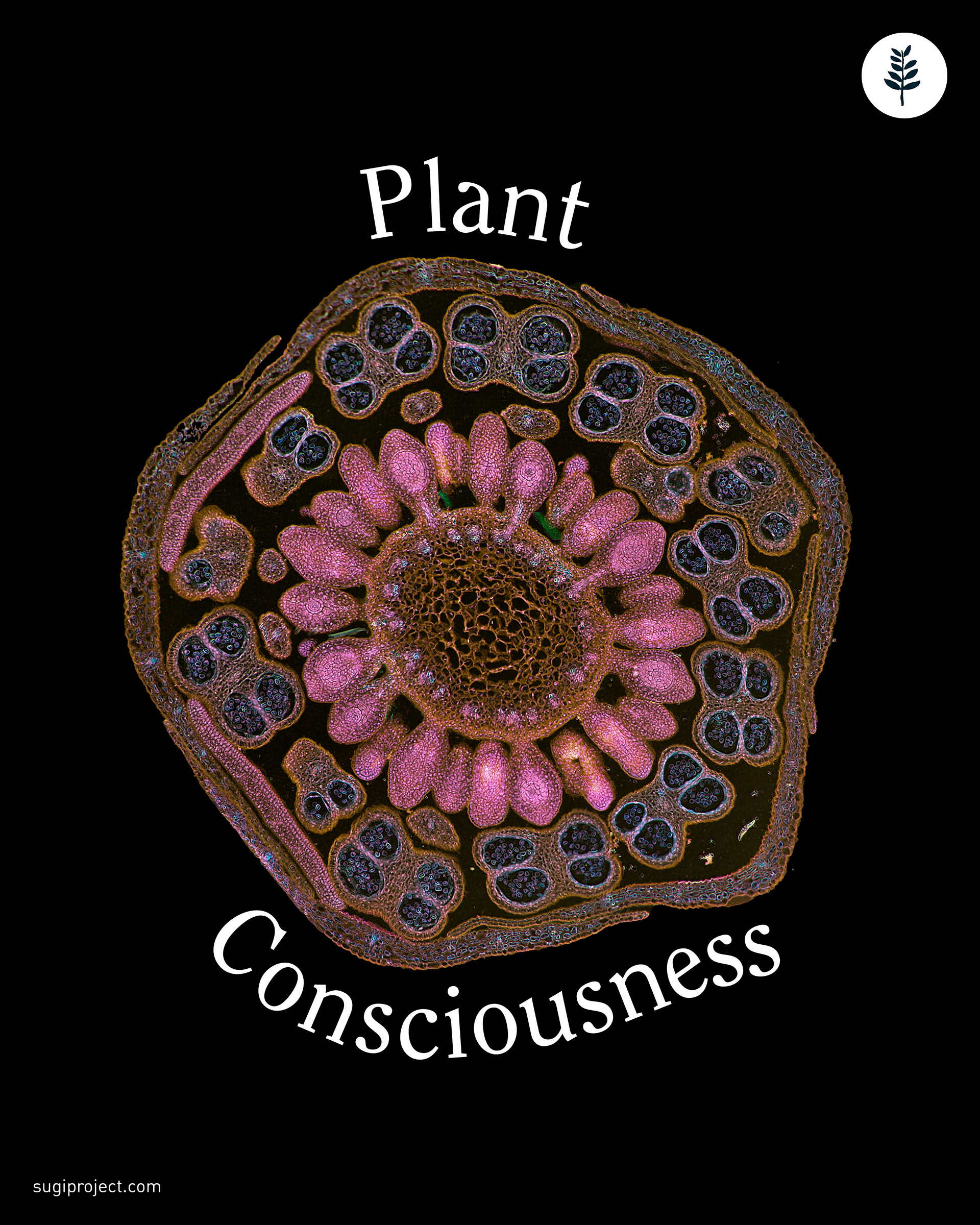
Plant Consciousness
Plants are far more complex than they appear, responding to their environment in ways that resemble problem-solving. Translating this abstract scientific concept into a visually engaging post was the main challenge for this task. The solution came from the content itself – the post talks about plants using their senses – which guided me into using suggestive, textured photography and clean, minimalist typography.








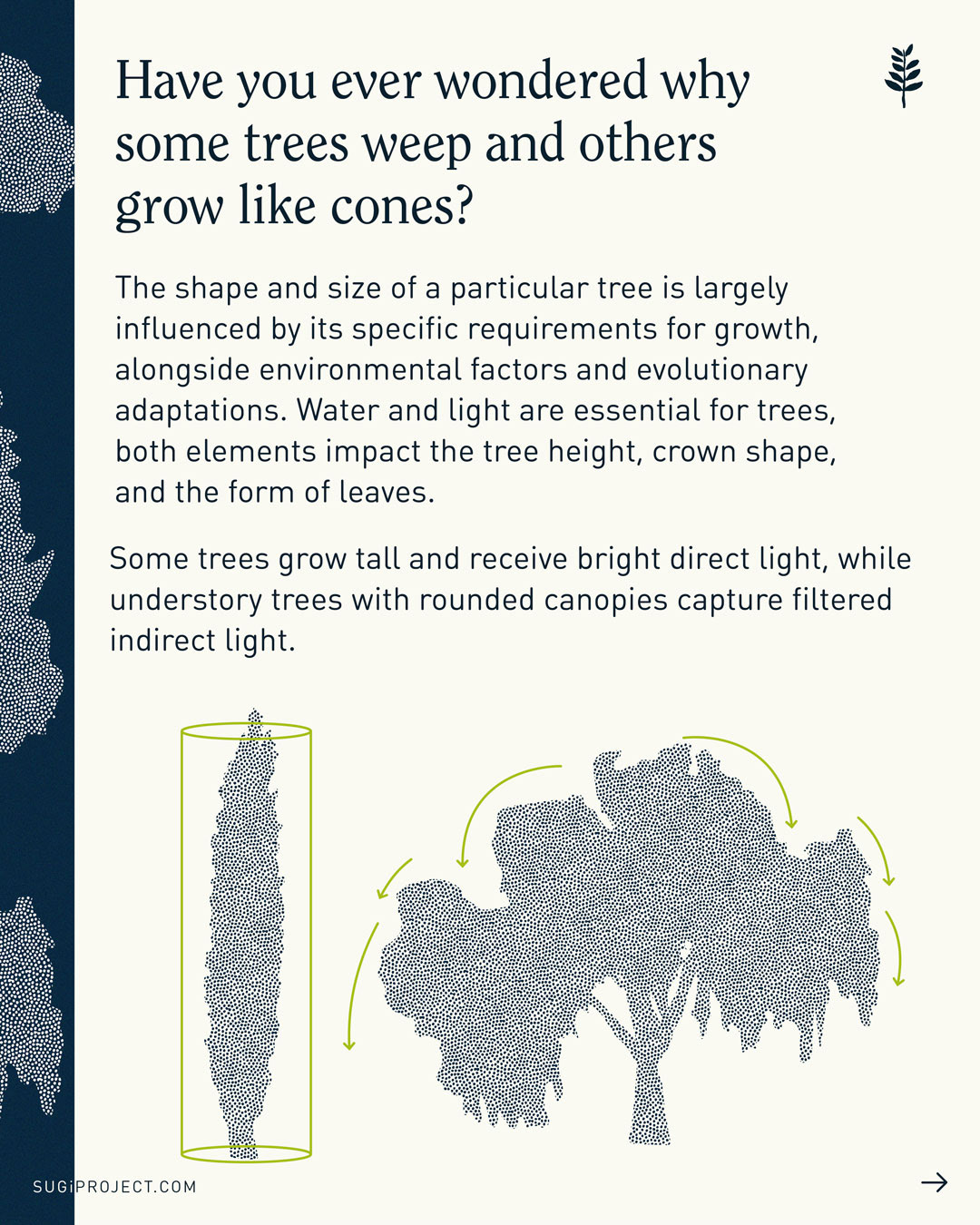
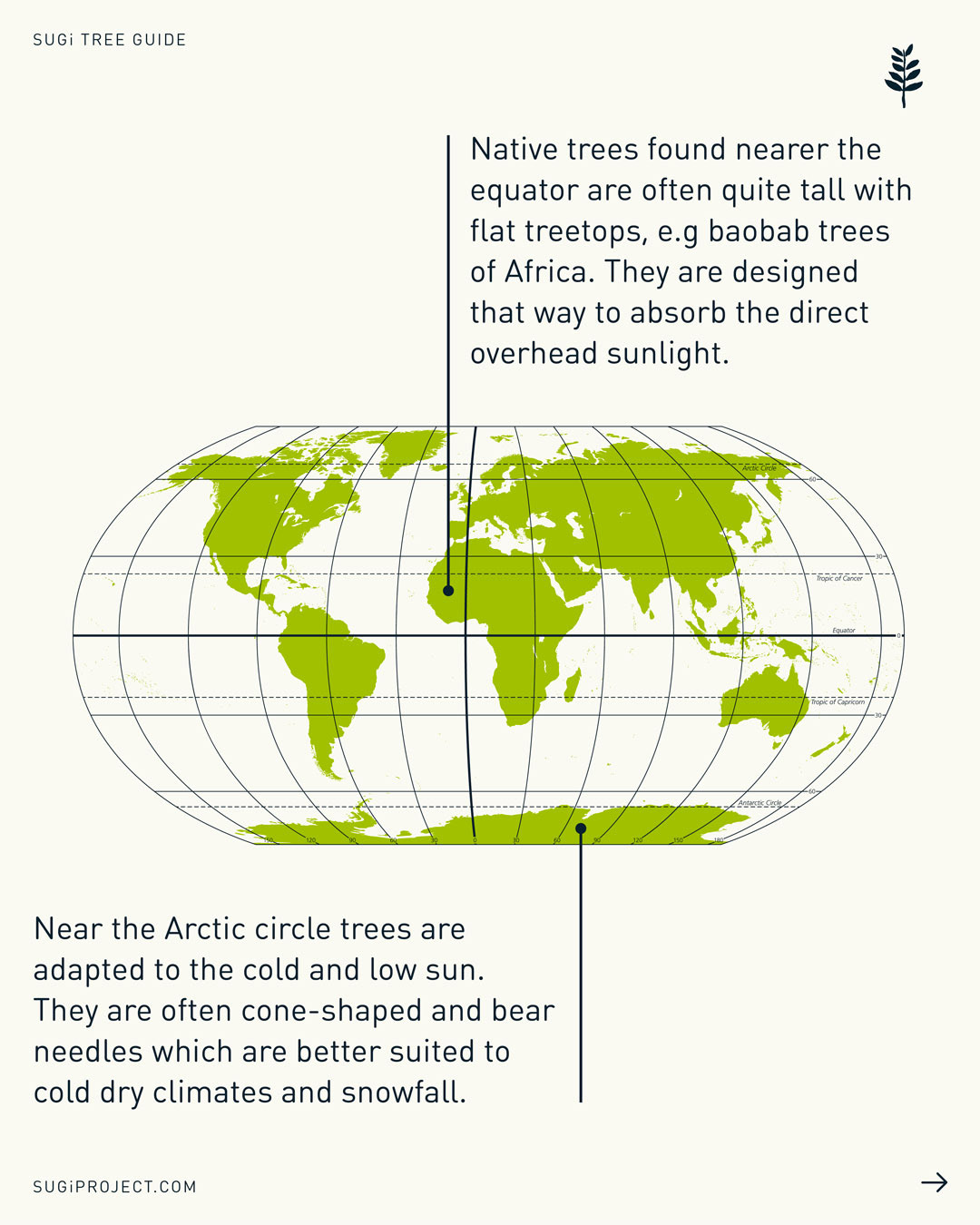
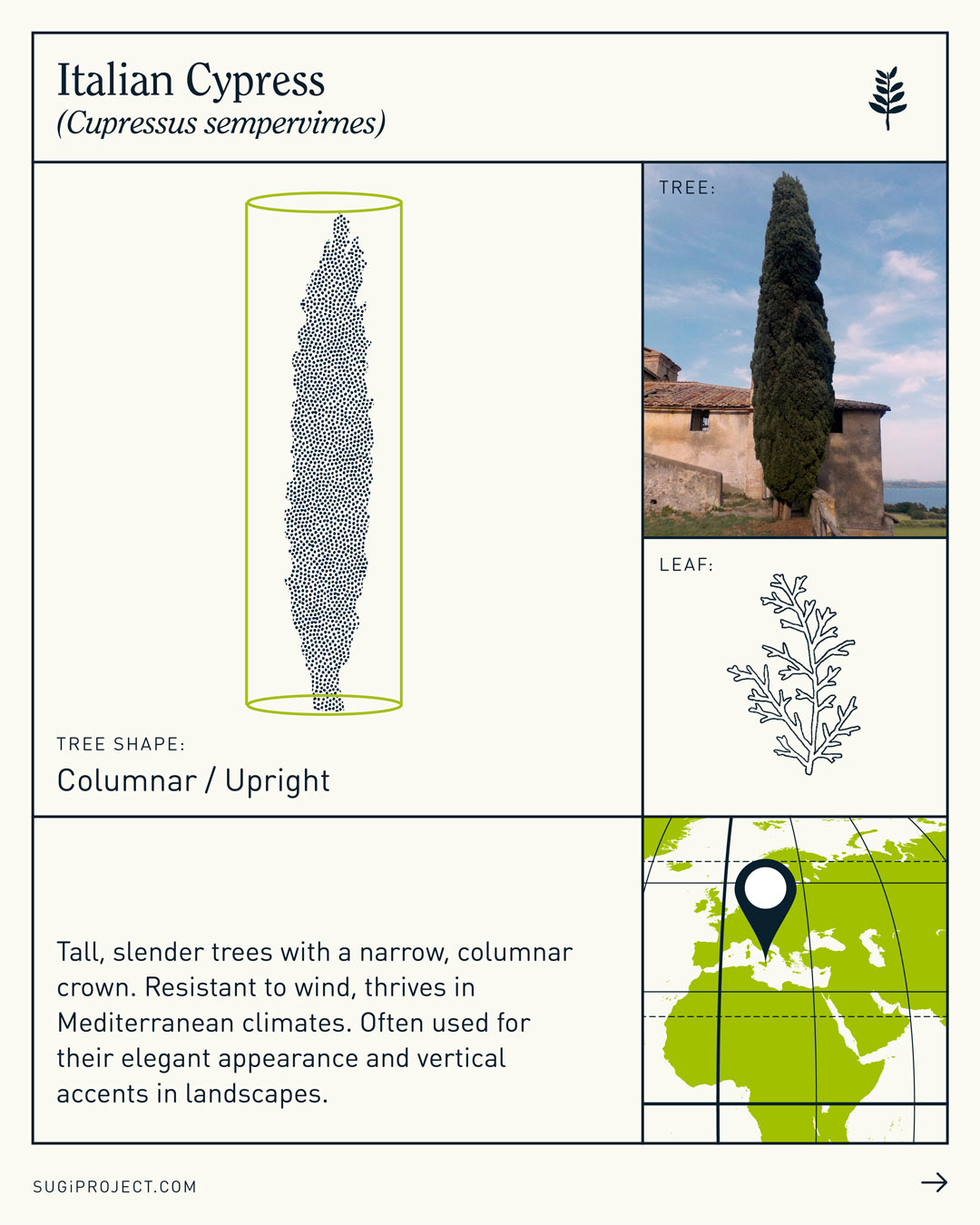
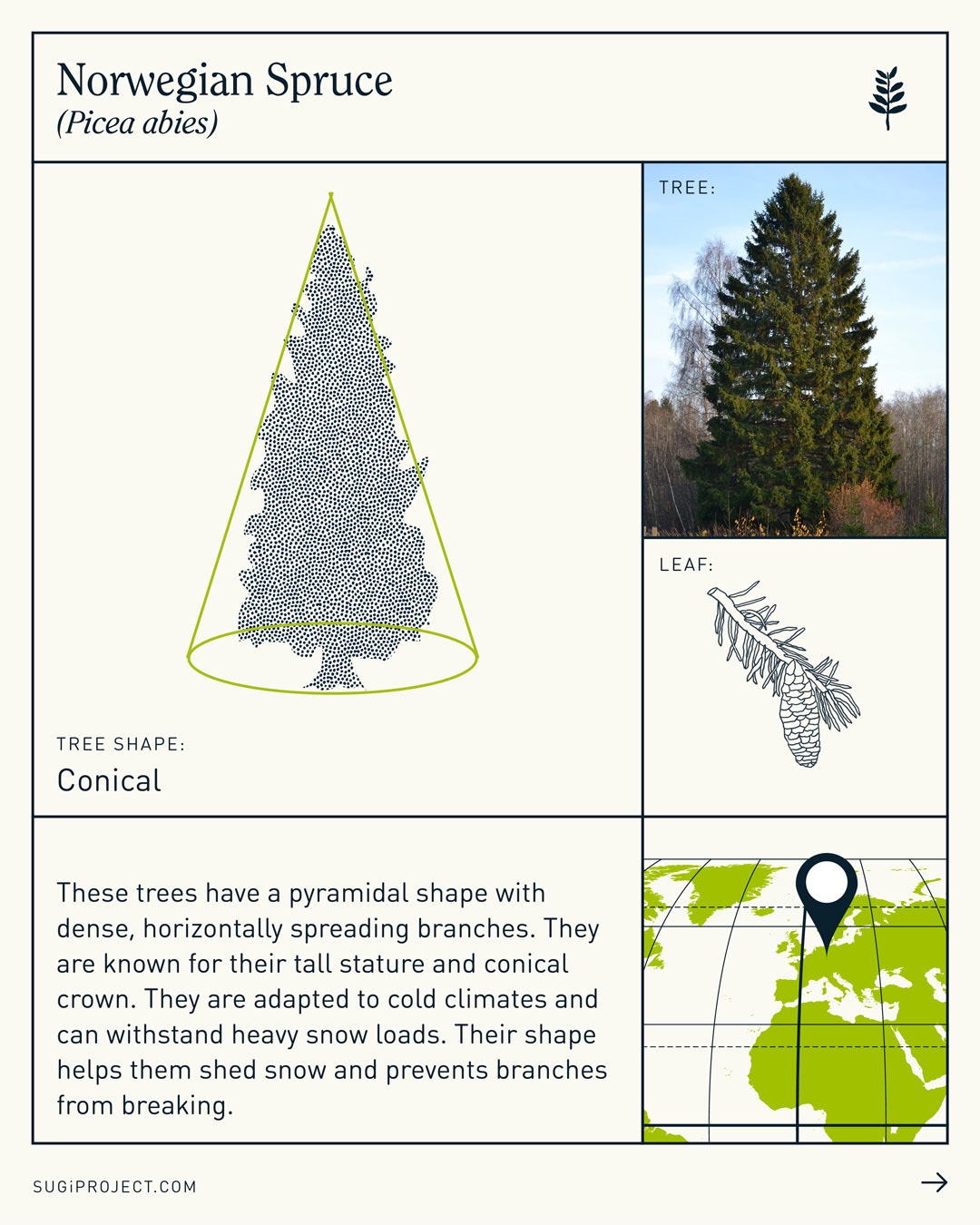
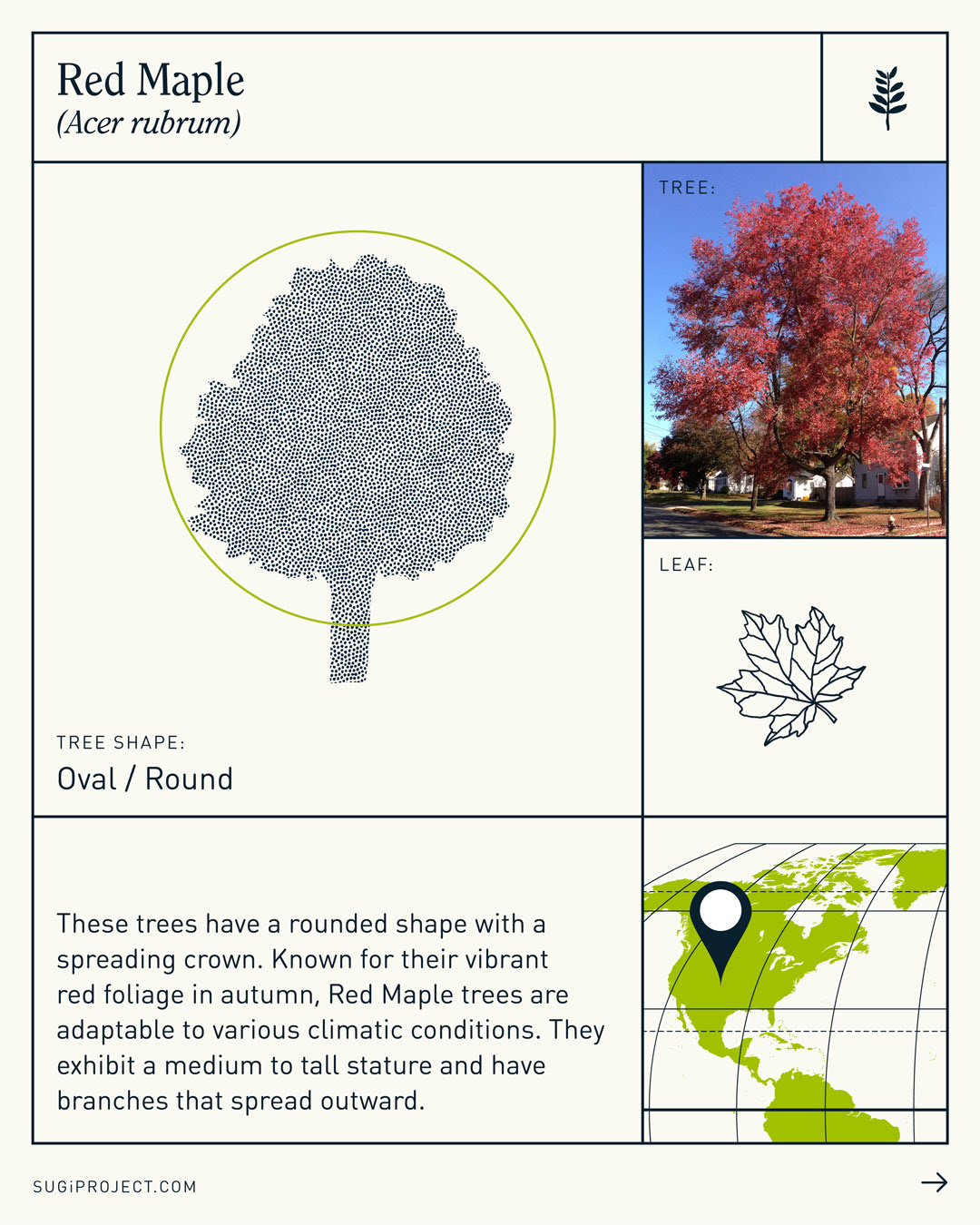
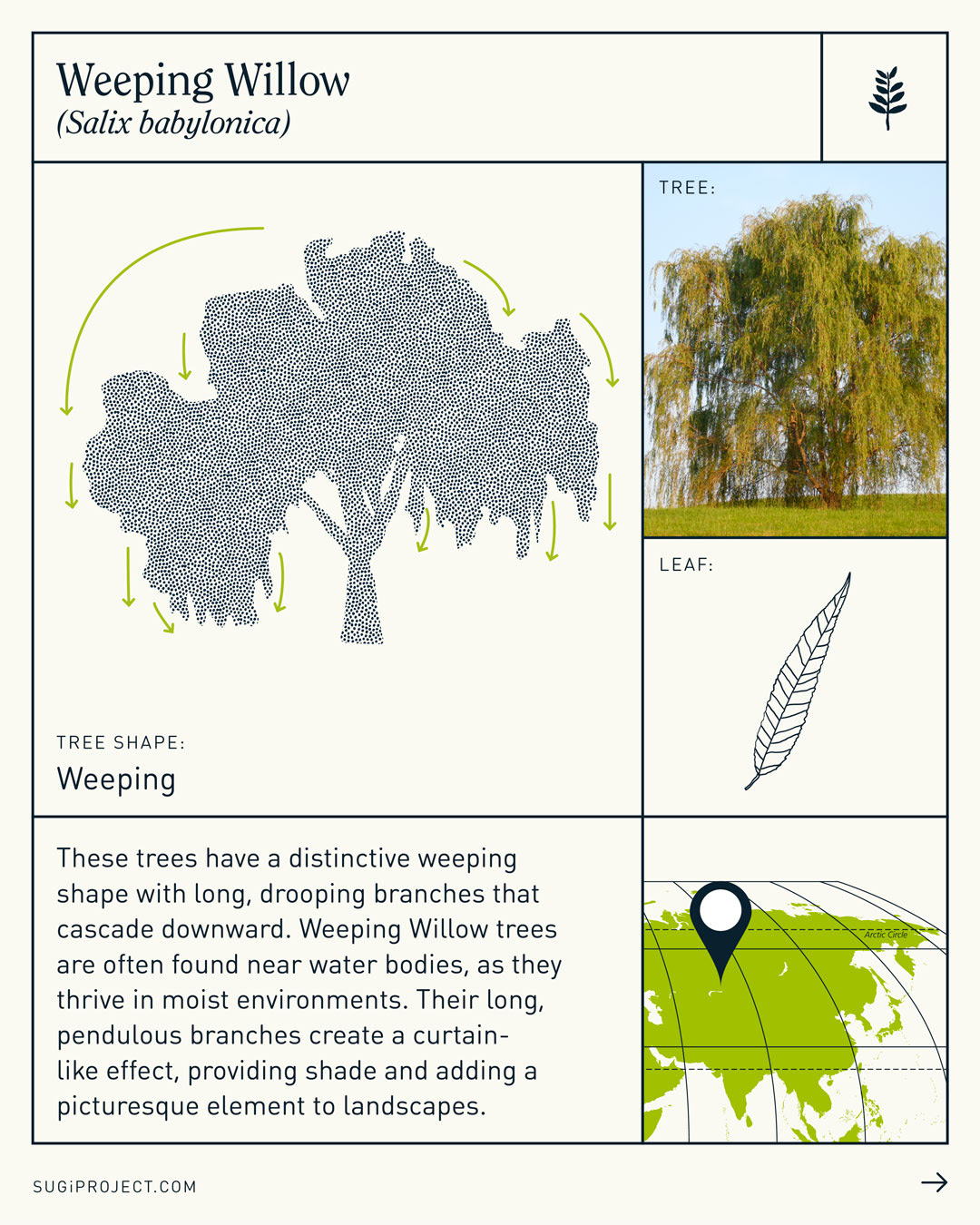
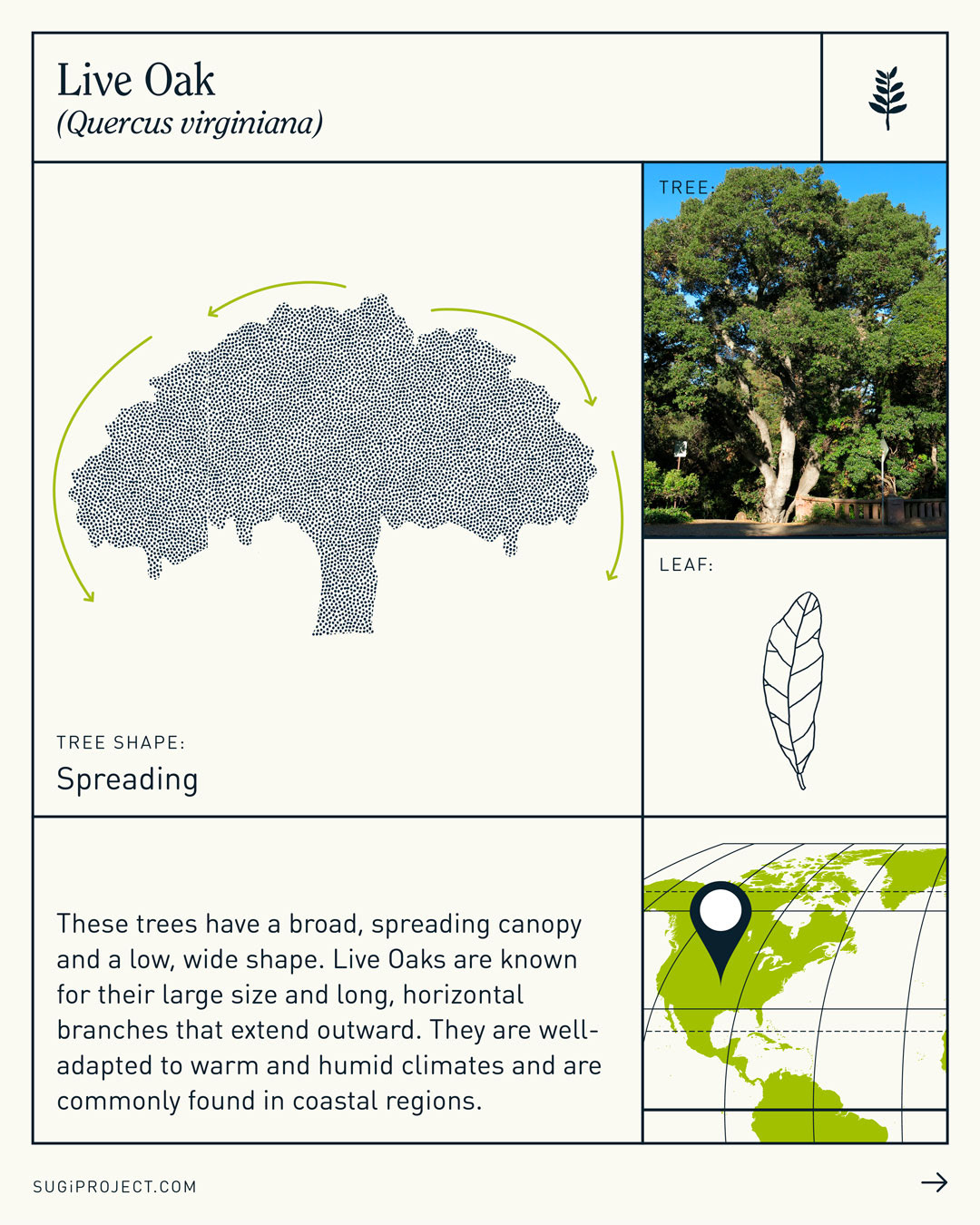
The SUGi Tree Guide
This post's goal was to create a simple, straight-forward and comprehensive guide on tree shapes. The challenges were finding an illustration style that would suit all the different types of trees, drawing accurate representation of leaves and integrating these elements with photography, text and maps. I landed on a table layout which easily categorises all the elements, creates consistency, is easy to read and also provides a scientific look.









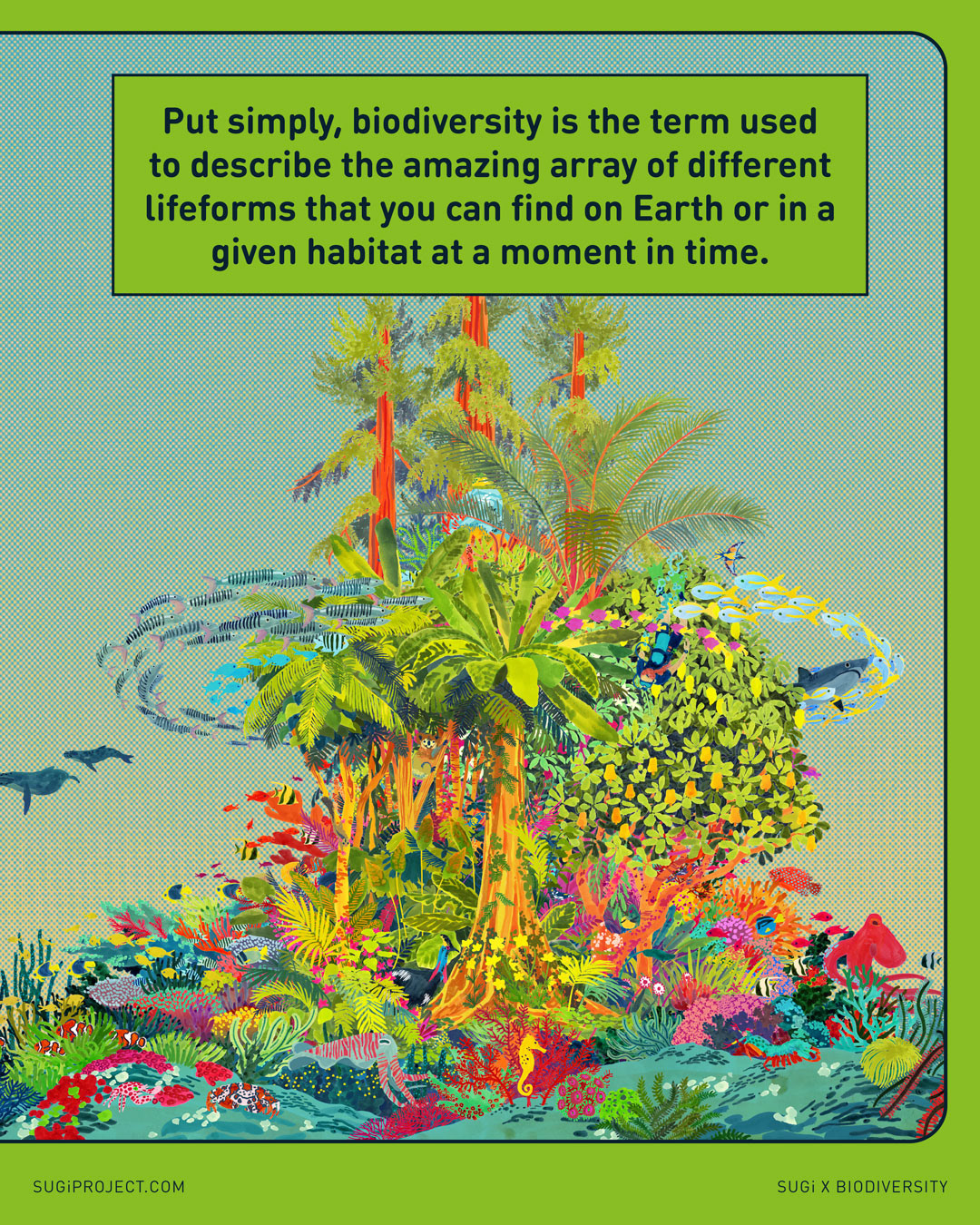
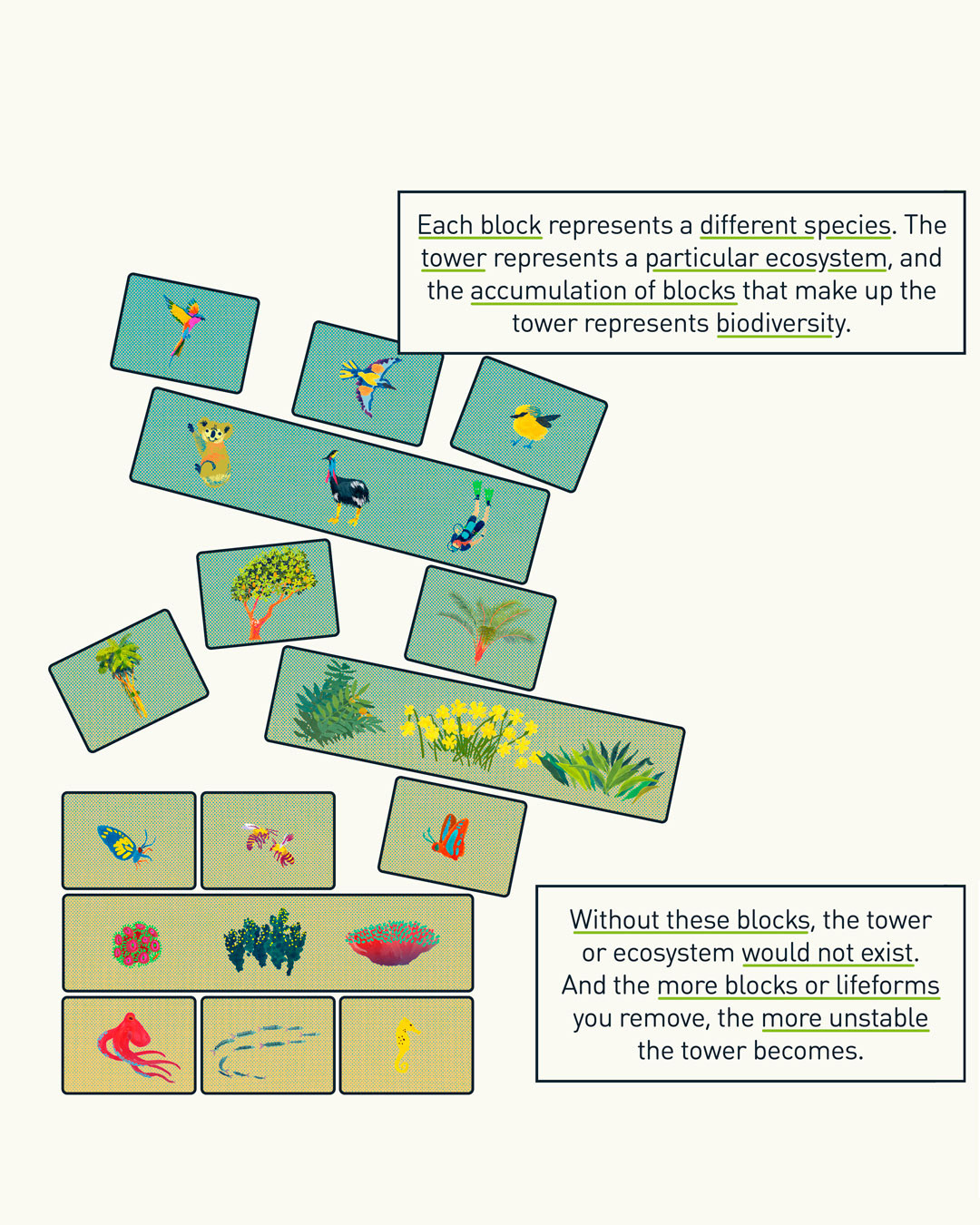
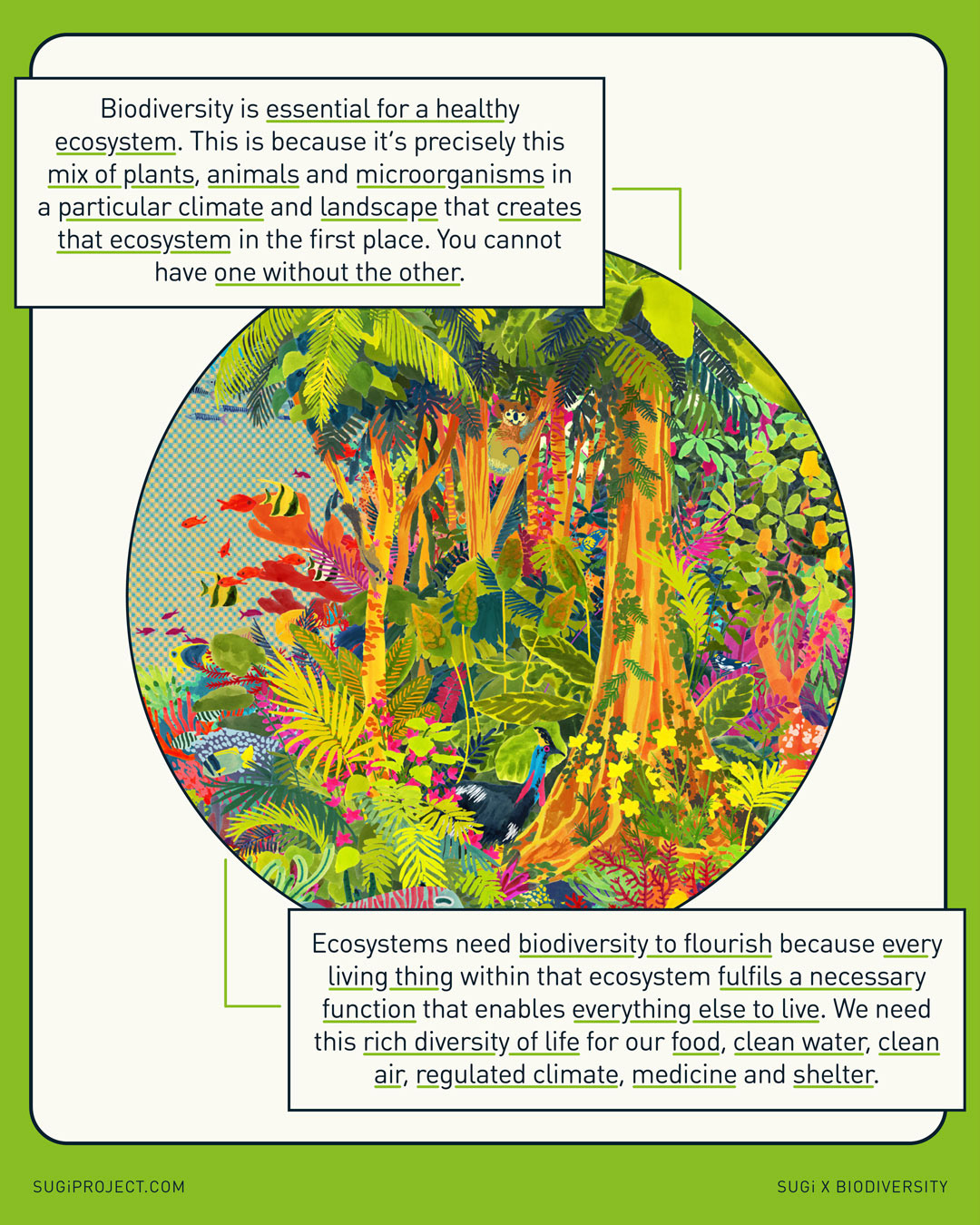
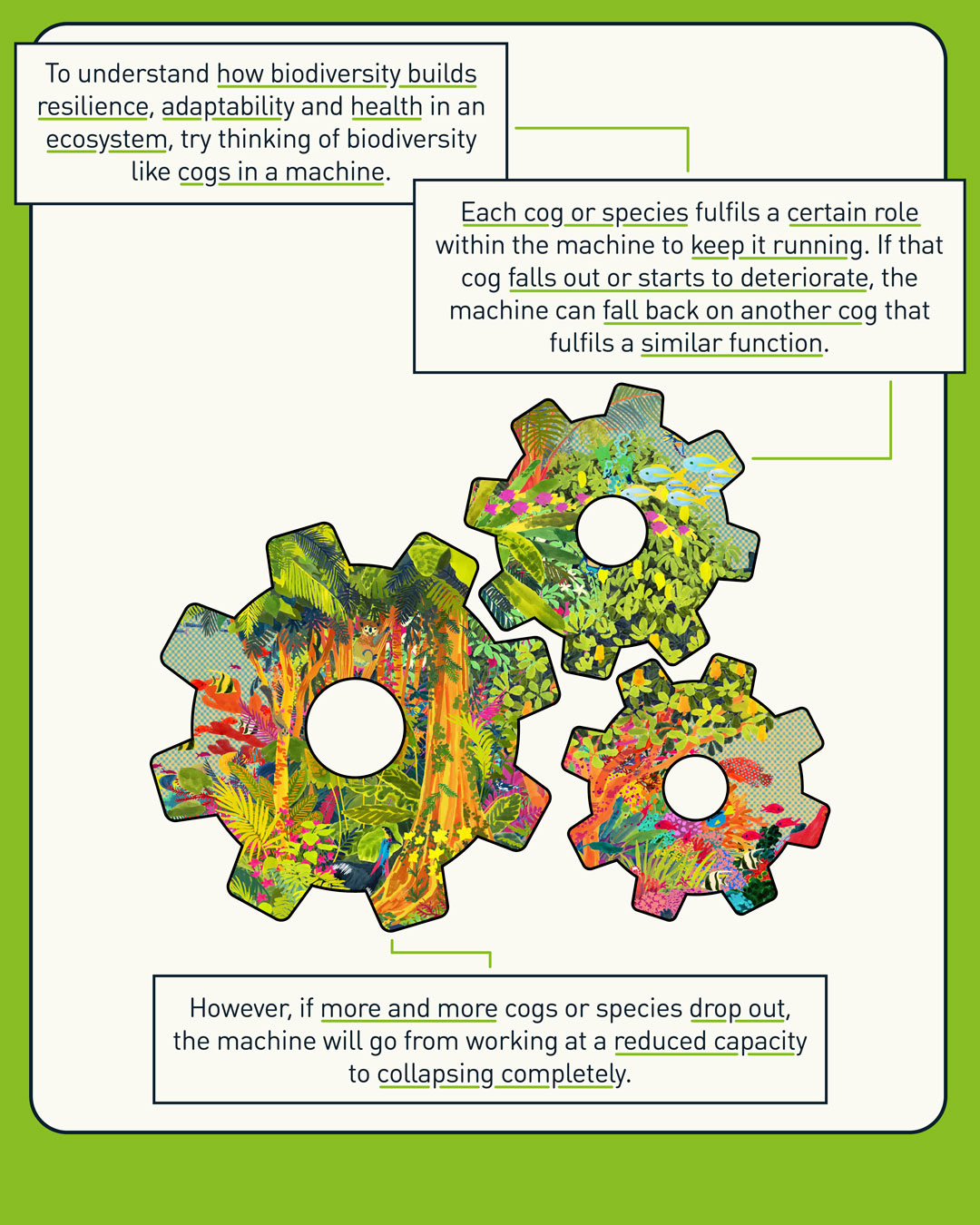
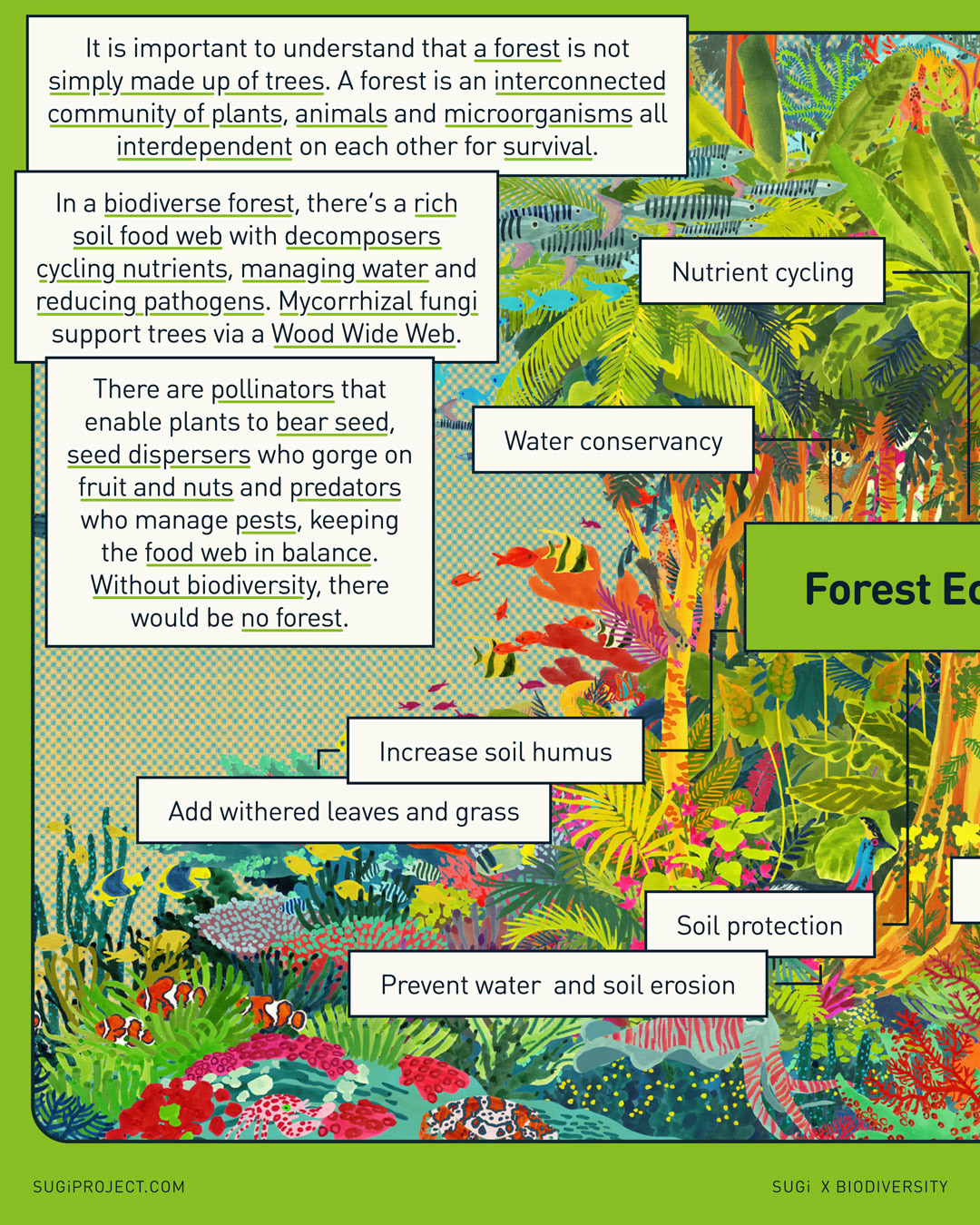
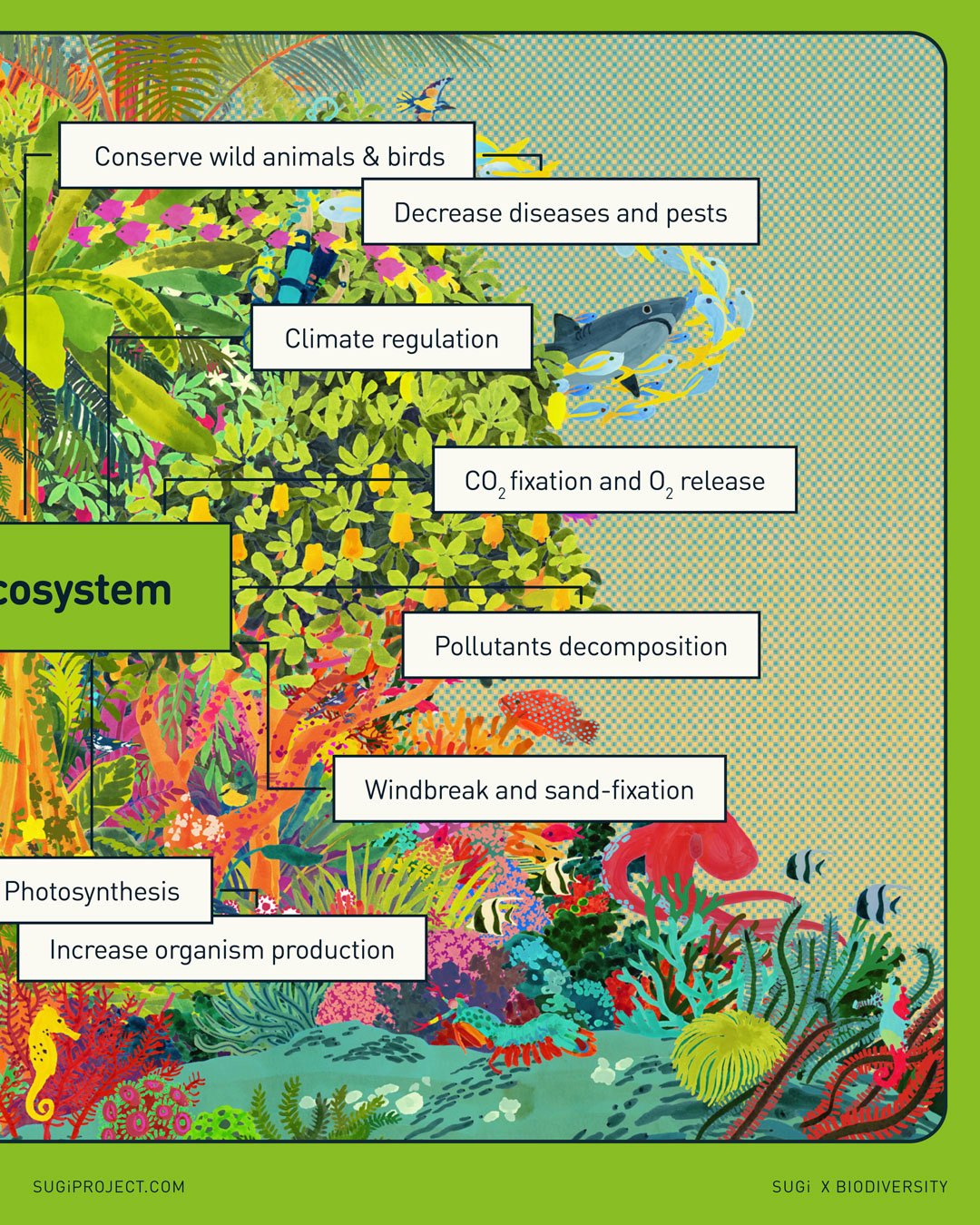
What is Biodiversity?
Biodiversity is one of the main concepts that SUGi promotes, so creating a post around it is quintessential to SUGi's social media presence. Its main challenge was distilling the information into eight concise slides while maintaining visual interest. A key solution was deconstructing an illustration from the SUGi palette, gradually revealing elements across the slides. After structuring the text into the 8 sections, I played with visual metaphors – Jenga tower for ecosystem balance, cogwheels for interdependence – transforming abstract ideas into something tangible.










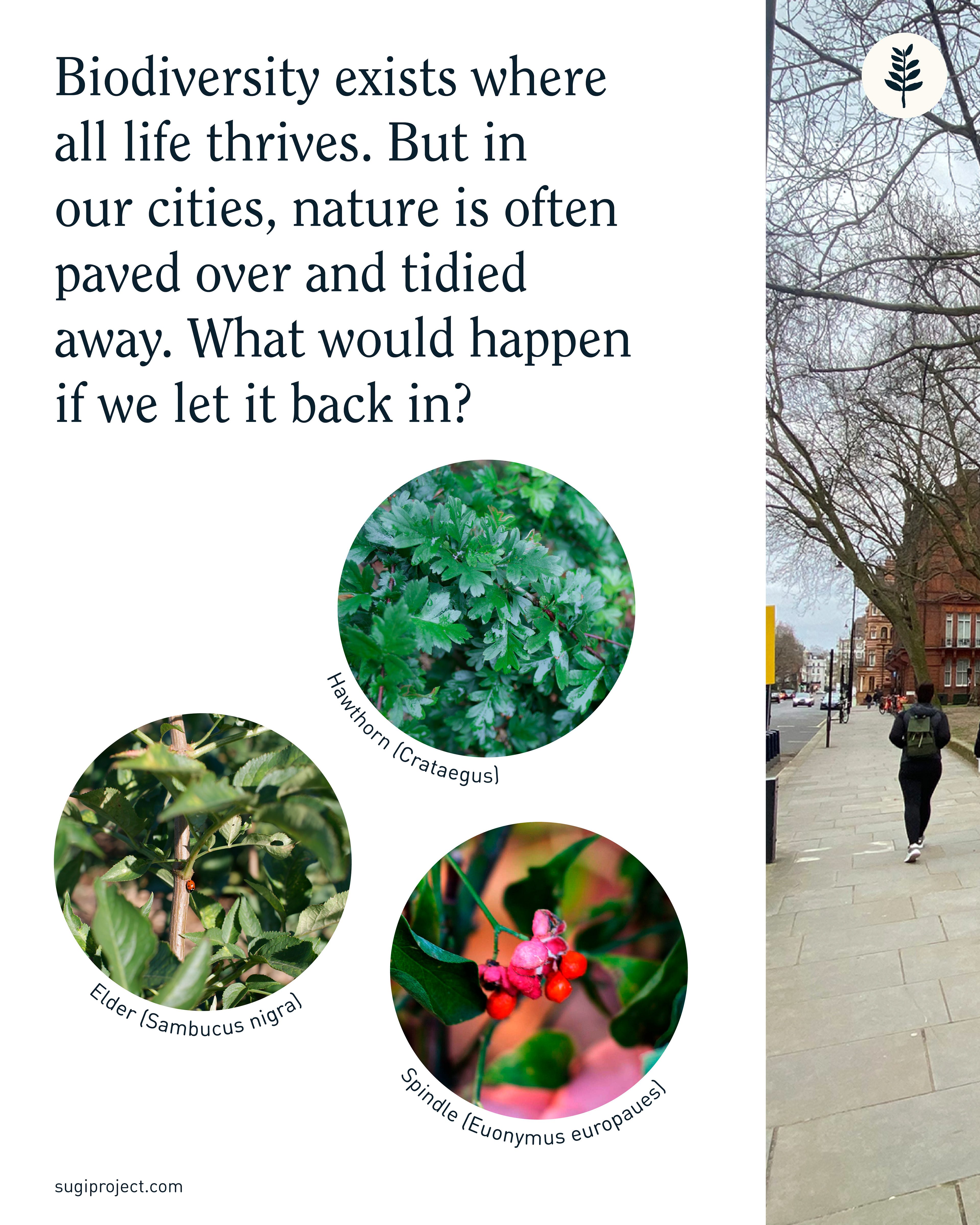
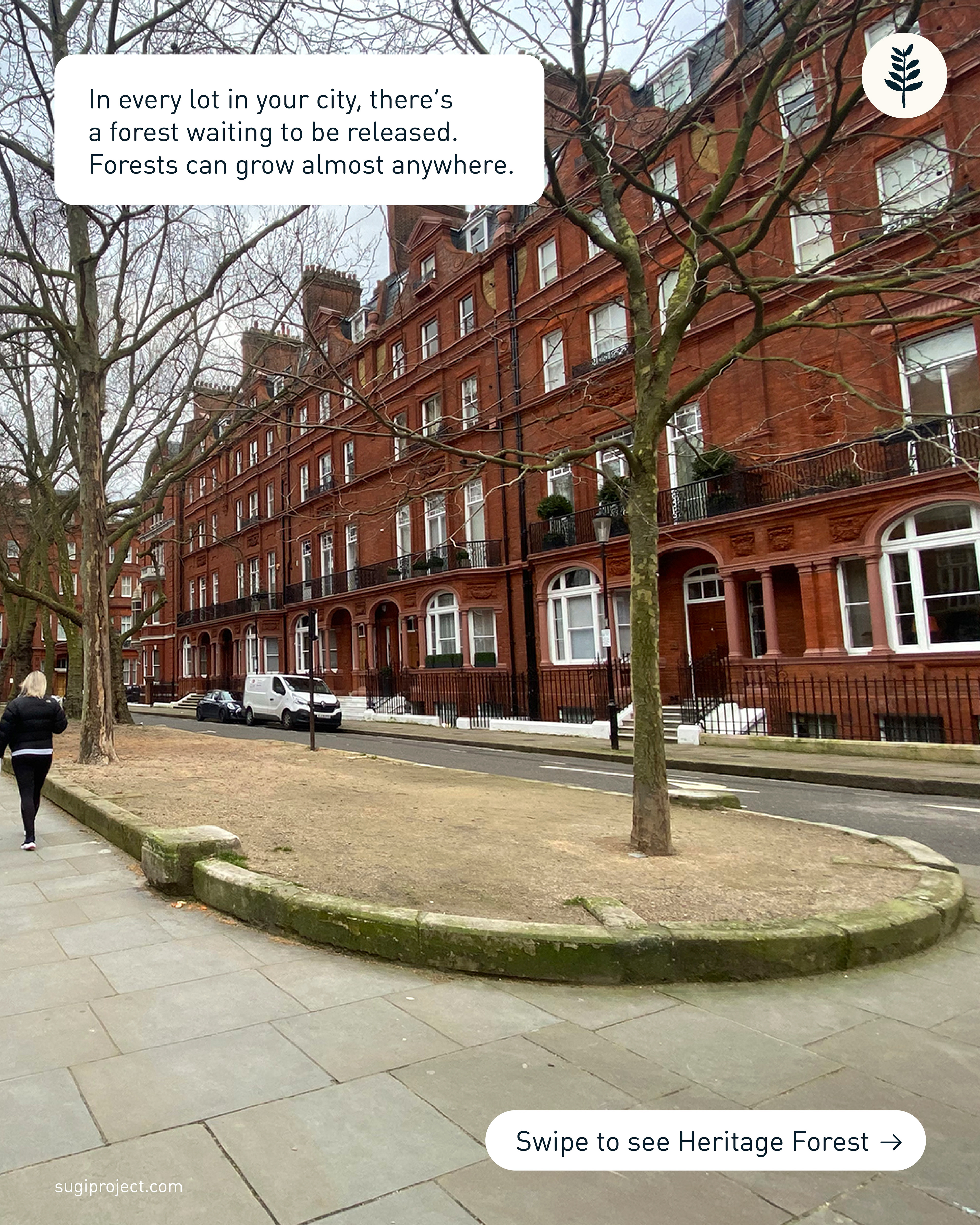
Why cities need to be more biodiverse?
The breakthrough solution for this post was using the circle as the main design element and integrating it consistently and efficiently throughout the post: from the typography on the cover, to showcasing different species and photography.









II. Video Content
Project scope: video editing, audio editing + mixing, layout, photo editing, text animation.
With video content becoming the dominant medium on social media, we have leaned heavily on using it as a storytelling device that highlights the community surrounding SUGi, various projects, events and case studies.
1. Events in the Forests
Be it a forest anniversary, a community event or a complex project, this type of content promotes the work SUGi does but also hopefully inspires people to get involved. Highlighted below are the 5th year anniversary of the first ever SUGi Pocket Forest in Lebanon (1.1) and SUGi Walks, an organised tour of 4 of SUGi's central London forests (1.2). Each video tries to capture the essence of the city it portrays and emphasising the cultural vibrancy of each place.
1.1 Beirut's RiverLESS Forest 5 Year Anniversary
1.2 SUGi Walks
2. Forest Growth Update
An essential part of the SUGi content is showing the forests' growth. The core of this type of content is showing a transition between the original site and how it looks now. It creates a story of rewilding, growth and community coming together to plant and later on, observe the nature around them. As each project is unique and very specific to its location, it becomes essential for each video to capture that. Highlighted below are a 3 year old forest in Berkeley, California, USA (2.1) and a 2 year old one in London, UK (2.2).
2.1 MLK Middle School, Berkeley, CA, USA – 3 Years Growth
2.2 Heritage Forest, London, UK – 2 Years growth
3. Case studies
For the projects and topics that require a more in-depth look, we've created this type of content that focuses the story behind it. For these one, it's all about the narrative and creating either excitement or an emotional response from the audience. This style of video intertwines beautiful photography and footage with a compelling audio and voiceover. Examples of this are the first SUGi Pocket Forest in New York City (3.1) or the importance of rewilding young minds (3.2).
3.1 Manhattan Healing Forest Planting
3.2 Rewilding Young Minds
4. SUGi Talks Podcast
SUGi introduced its first podcast, SUGi Talks, featuring monthly conversations with Forest Makers and environmental scientists. To promote each episode, a concise and engaging excerpt is selected and transformed into a reel.
The main part of the video is the text animation. This is done in rhythm with the intonation and speed of the speaker's voice, which usually creates a lot of dynamism and changes in pace. Beyond animation, sound design plays a crucial role in setting the mood. Layering in subtle nature sounds – wind through trees, birdsong, or gentle rain – helped reinforce the themes of each discussion. This added depth made the content feel immersive, even in a short-form format.
4.1 SUGi Talks 1
4.2 SUGi Talks 2
Conclusion
Working on SUGi's social media content showcased a multi-faceted approach to content design, blending typography, illustration, animation, and video editing to create engaging and informative posts. It allowed me to refine my ability to translate complex environmental topics into visually engaging narratives across multiple formats. By balancing education and aesthetics, I developed strategic design solutions that elevated SUGi’s digital presence while driving awareness and engagement around their mission.